
Client
Mystic - RMIT Studio 2018
Tools
HTML, CSS, Javascript, Trello & Illustrator
Main Roles
Product Manager, CSS/HTML layout designing UX Design
01
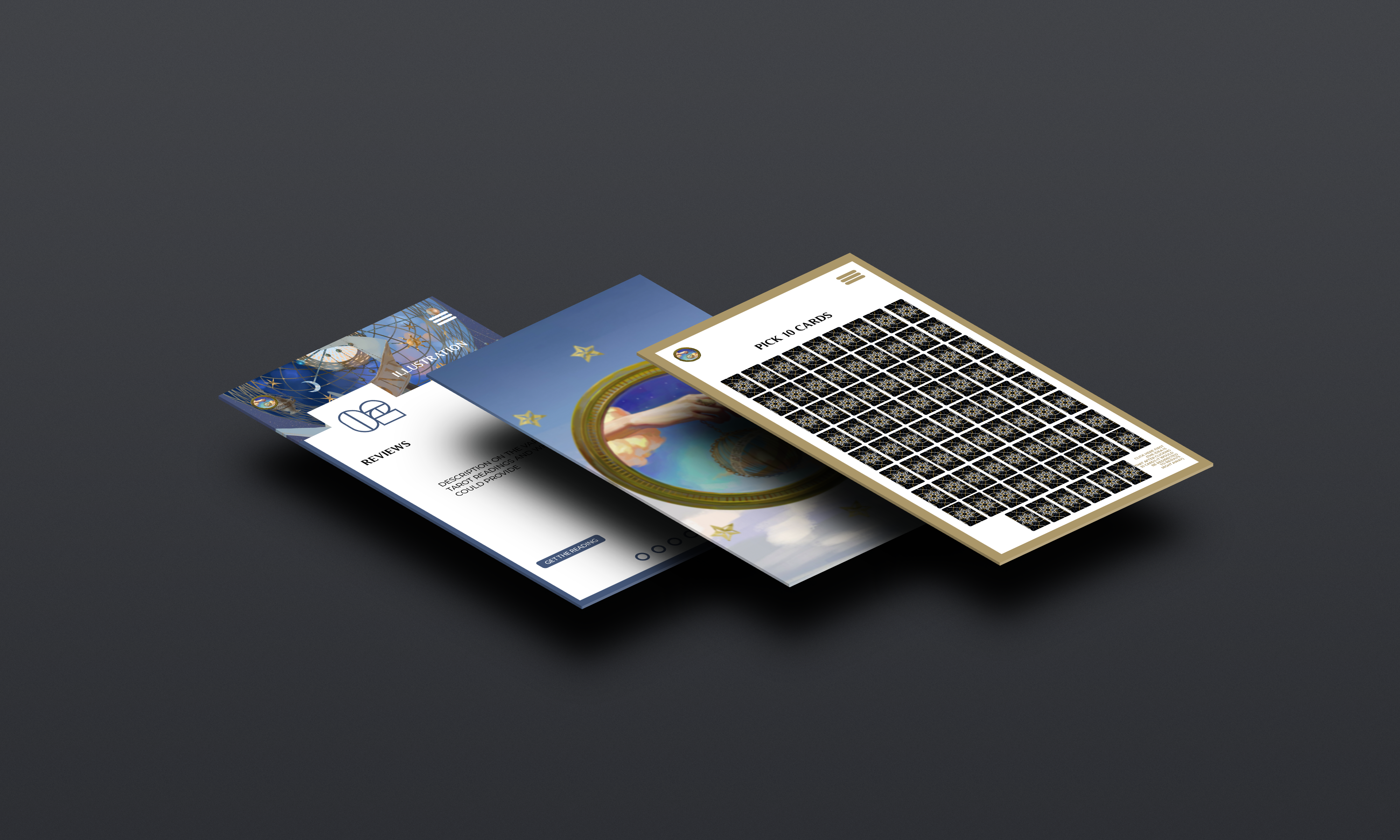
The client for this project required a tarot reading card website.To this we decided to create a simple to use website with more credible tarot cards, allowing best results. The features we included were minimising scrolling, so we based our website mainly on a carousel. Focusing on easier navigation and accessibility.
02
How might we create a custom tarot card reading service to provide an authentic and personalised reading to every user?
How might we provide free reading service as a computer based general reading for non frequent users?
How might we provide paid reading service for personalised reading with in depth analysis?
How might we offer a different experience from other free mystic websites ?
03
Paid & Free Services
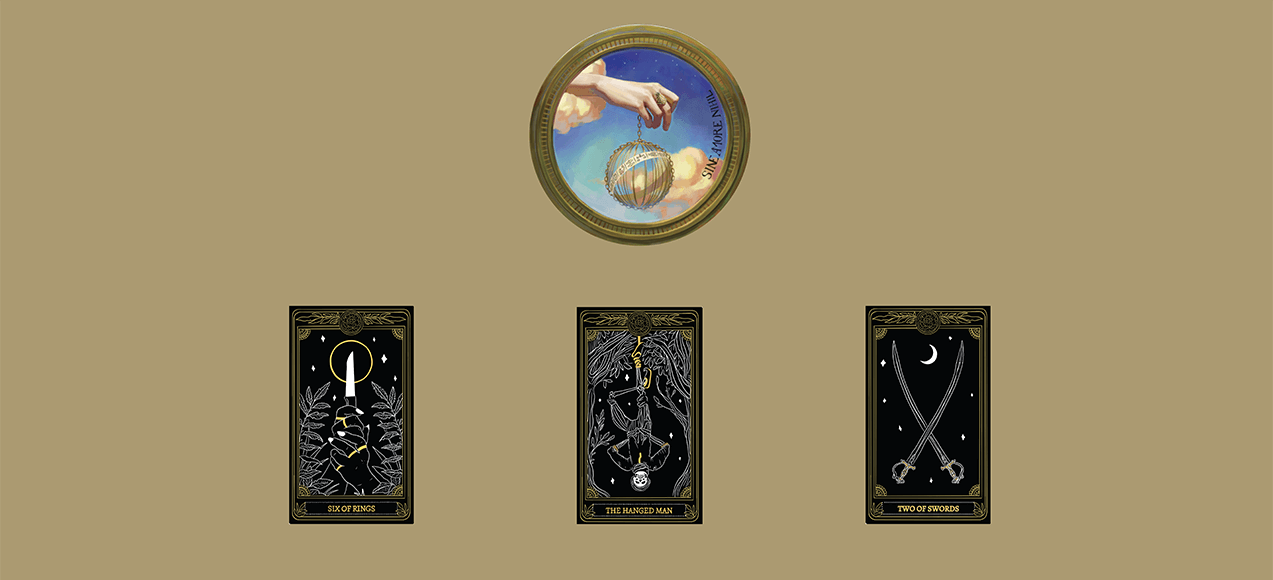
Designing and building a website for customer to get generalisaed free reading based on the cards they choose or and providing paid reading services for customers to get more detailed analysis of reading by inputting few of their details like date of birth etc.
04

Allow customers to upload reviews without censorship.
Creating a website that fits a realistic standards of our consumers ideals.
Offer the CELTIC CROSS Tarot Card spread (also achieves one of our client’s specifications).
08
Problems
- Collapsing navigation bar to a burger menu.
- Coding the carousel.
- Using media queries for; Image swap of desktop to mobile, disappearance of specific elements, font size/family changes.
Challenges
- Certain problems with desktop screens but of different sizes.
- Had to learn a little of javascript to achieve one of our client’s specifications (entering details).
09
HTML – Able to fixed the carousel.
CSS – Used media queries to properly swap images from desktop to mobile.